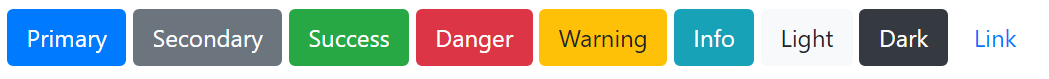
When it comes to customizing the default Bootstrap look, changing the color palette is the first thing that comes to mind. The standard color palette hasn’t changed much in 3 iterations of Bootstrap, and the latest Bootstrap 4 is no different.
The colors are also easily customized by setting the appropriate SASS variables that are used to generate the Bootstrap theme-colors:
$primary: #1633ff;
$secondary: #a0b7bc;
$success: #1633ff;
$danger: #00f900;
$info: #7ebcfa;
$warning: #00f900;
$light: #eef0f2;
$dark: #000633;
For Bootstrap theming, dealing with “Light” and “Dark” colors can be tricky because color contrast needs to be considered. Light and dark contrast well with each other and make text easier to read.

Fonts are obviously another huge factor in making all Bootstrap sites look the same. Bootstrap 4’s native font stack is as follows:
// Safari for OS X and iOS (San Francisco)
-apple-system,
// Chrome < 56 for OS X (San Francisco)
BlinkMacSystemFont,
// Windows
"Segoe UI",
// Android
"Roboto",
// Basic web fallback
"Helvetica Neue", Arial, sans-serif,
Consider using one the many Google Fonts for the Bootstrap theme. The custom font can be set as the “base” font family ($font-family-base) for the entire theme. But, in most cases you’ll only want the custom font applied to headings ($headings-font-family), and keep the very readable default fonts for smaller text.
@import url(https://fonts.googleapis.com/css?family=Nunito:200,300,400,700);
$headings-font-family:Nunito;
Note: For better performance reference the Fonts using a LINK tag in the HEAD if the HTML, instead of @import in the CSS.
To know Bootstrap, is to know that there are a ton of SASS variables. Changing these variables is the very core of Bootstrap customization.
$enable-grid-classes:false;
/*! Import Bootstrap 4 variables */
@import "bootstrap/functions";
@import "bootstrap/variables";
$body-bg:#ffffff;
$display1-weight:600;
$display2-weight:600;
$display3-weight:600;
$btn-border-radius:1.3rem;
$btn-border-radius-lg:1.6rem;
$btn-border-radius-sm:.8rem;
@import "bootstrap";
// Add more SASS theme customizations here..
To make creating custom Bootstrap themes easier, I built Themestr.app, a custom theme builder for Bootstrap 4. If you want to create your own Bootstrap themes, but don’t know SASS, try it. Even if you don’t have any experience with SASS, you can use Themestr.app to easily generate the CSS for your custom theme.
The whole idea of Themestr.app is to make the Bootstrap customization process easier, and allow you to visualize changes along the way. It includes starter themes to instantly give your projects a unique, “non-Bootstrap” look. You can change the fonts, colors and many other custom variables based on Bootstrap SASS. When you’re done, download the custom SASS, or the complete CSS for the new generated theme. If you choose to use the SASS customization method described before, what Themestr.app produces is the custom.scss with all of the appropriate variable customizations.
To get started creating custom themes for Bootstrap 4, all of our free, open source themes are integrated with the Themestr.app theme builder. This allows you start customizing from the standard Bootstrap theme, or using one of our themes with custom color palette and fonts. In context of Themestr.app, “theme” refers to the style layer or “skin”. The “Theme” encompasses colors, fonts and style. A “template” refers to a page layout and its’ HTML structure.